Security Header da F ad A: Feature Policy
Feature Policy è un "nuovo" security headers che permette di limitare l'accesso a feature/Web API del browser. Ad esempio, possiamo impedire l'accesso alla webcam o al microfono durante la navigazione sul nostro sito o applicazione web.

Feature Policy è un "nuovo" security headers che permette di limitare l'accesso a feature/Web API del browser. Ad esempio, possiamo impedire l'accesso alla webcam o al microfono durante la navigazione sul nostro sito o applicazione web. Nel corso di questo capitolo, implementerò Feature Policy sul blog rev3rse (blog.rev3rse.it) e controllerò il punteggio su securityheaders.com. Se non sai di cosa si tratta, ti consiglio di leggere i precedenti articoli su questo blog o di guardare il primo video di questa serie sul nostro canale YouTube.
Voto di partenza su securityheaders.com:

Feature Policy
Si tratta di un nuovo security headers che permette di stabilire una policy (molto simile a quella che abbiamo visto nel primo capitolo parlando di Content Security Policy) definendo quali risorse possono utilizzare feature e API del browser degli utenti. Questo permette, a fronte di una compromissione, di aggiungere un elemento in più per proteggere la privacy e i dati degli utenti del nostro sito.
La sintassi è molto semplice e prevede una sequenza di "policy, spazio, lista sorgenti" separata da punto e virgola ;.
Le funzionalità che possiamo limitare o disabilitare sono molte, e non farò una descrizione di ognuna ma mi soffermerò solo su alcune:
- ambient-light-sensor
- autoplay
- accelerometer
- battery
- camera
- display-capture
- document-domain
- encrypted-media
- execution-while-not-rendered
- execution-while-out-of-viewport
- fullscreen
- geolocation
- gyroscope
- magnetometer
- microphone
- midi
- payment
- picture-in-picture
- speaker
- sync-xhr
- usb
- wake-lock
- webauthn
- vr
- xr-spatial-tracking
Per esempio, se volessi impedire al browser di accedere al microfono e alla webcam durante la navigazione sul mio sito, potrei impostare una policy come questa:
Feature-Policy: microphone 'none'; camera 'none'
Alcuni dei nomi delle direttive sopra elencate sono autoesplicativi, tra i più interessanti troviamo anche:
- vibrate che definisce se e quale sorgente può accedere alle API Vibration del device (telefono, tablet, ecc...).
- geolocation che definisce se e quale sorgente può accedere all'interfaccia Geolocation del browser. Quando viene abilitata questa policy, quando vengono chiamate le funzioni
getCurrentPosition()ewatchPosition()il browser sostituisce la callback conPositionError: PERMISSION_DENIED. - sync-xhr definisce se e da dove il browser può effettuare richieste HTTP sincrone via
XMLHTTPRequestche potrebbe contribuire a mitigare l'attività malevola di script iniettati via stored o reflected XSS.
Test
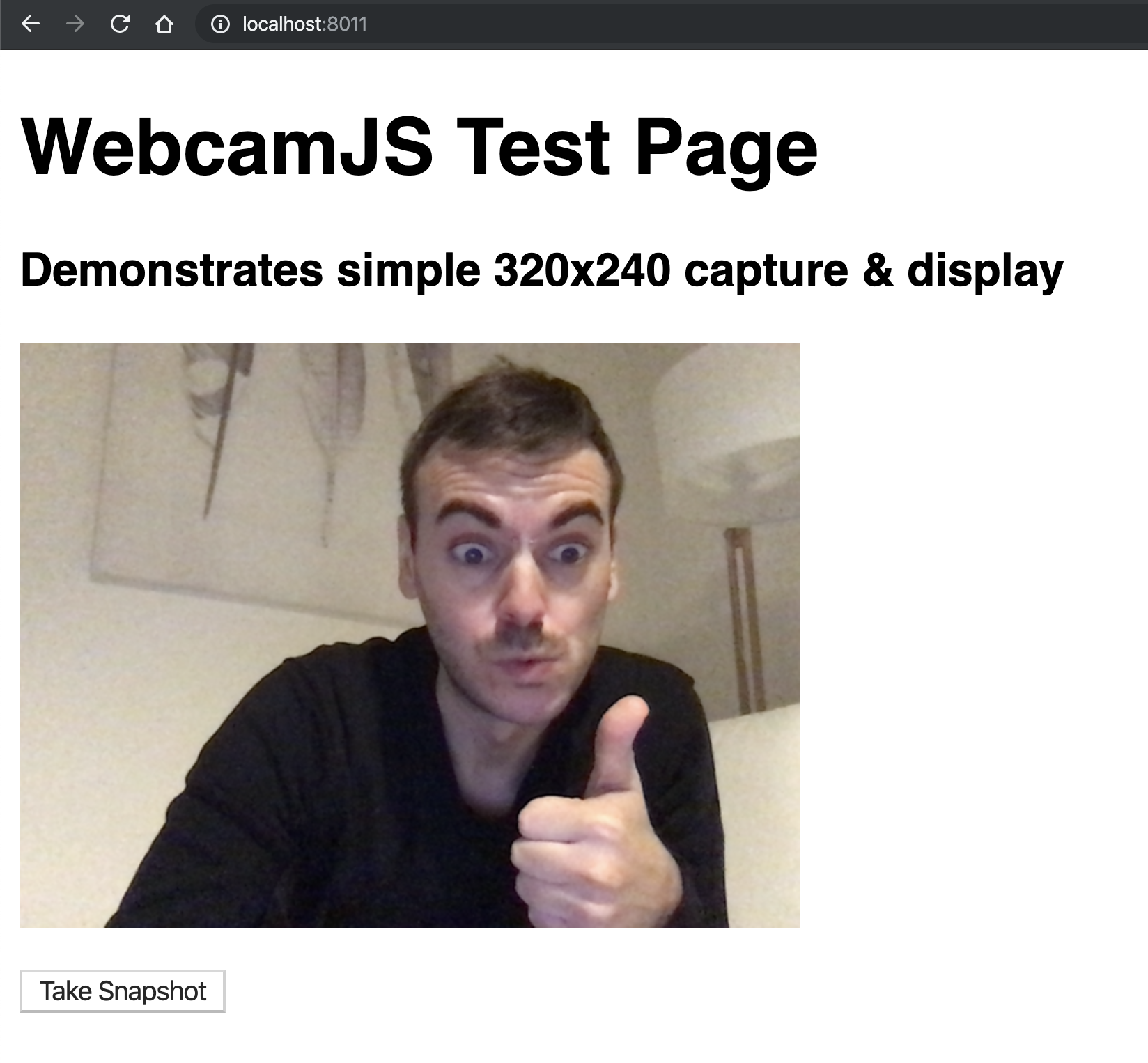
Nel video che riporto qui sotto, faccio un test utilizzando WebcamJS per accedere alla webcam tramite browser e renderizzare l'immagine via JavaScript. Con poche righe di JavaScript ho ottenuto questo:

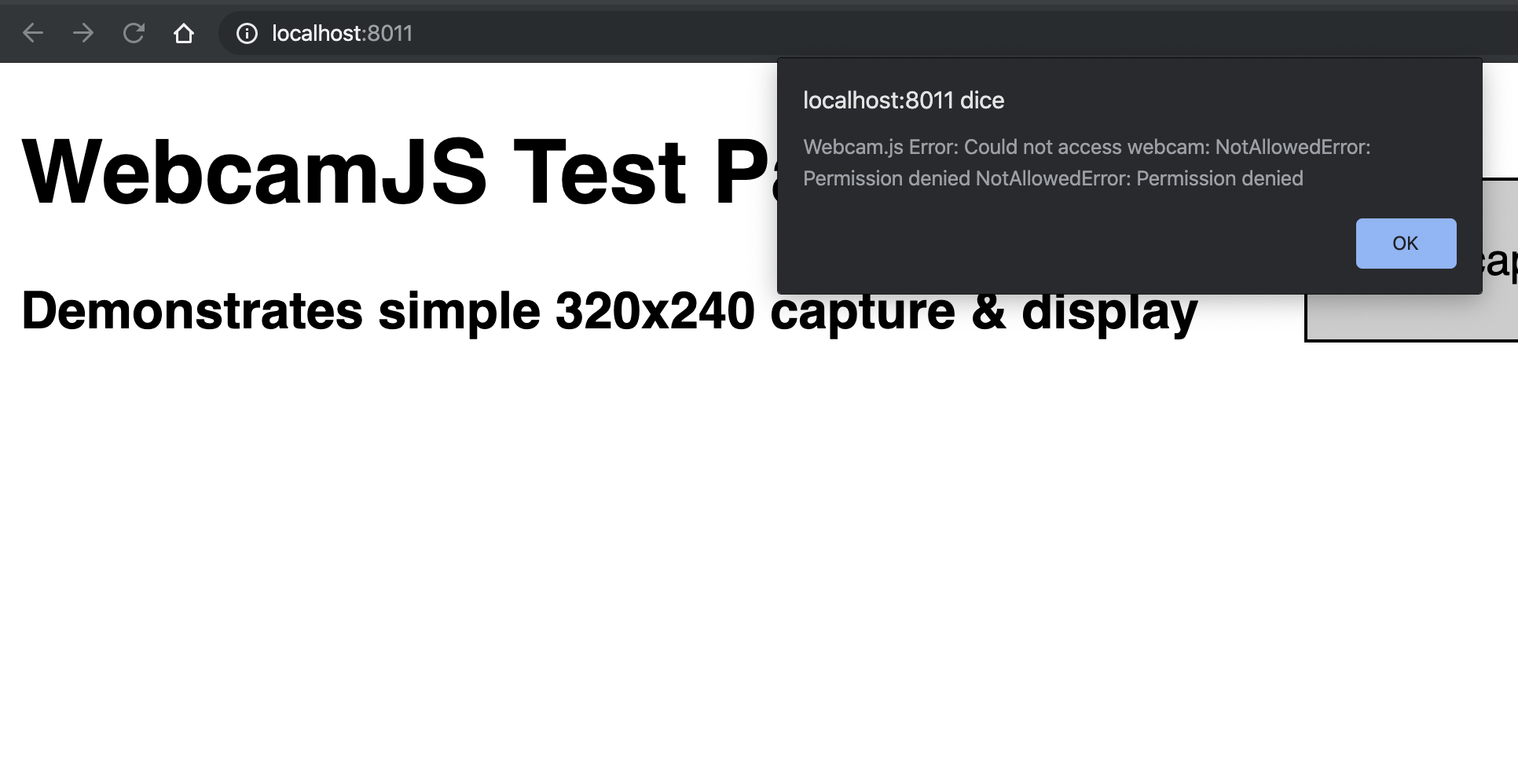
facendo in modo che la pagina invii al mio browser il response header Feature-Policy: camera 'none', il mio browser ha impedito al WebcamJS di accedere alla webcam e mi ha restituito il seguente errore:

Implementiamo Feature Policy
Inserisco sulla configurazione di nginx che abbiamo iniziato a definire nel capitolo 1, la seguente stringa:
Feature-Policy: microphone: ‘none’; geolocation ‘none’; camera ‘none’;
una volta fatto il reload della configurazione e avviata la scansione su securityheaders.com ho ottenuto questo punteggio: